Problems using Header with React Navigation + Native Base · Issue #4874 · react-navigation/react-navigation · GitHub

Theme not applying to components, header specifically? · Issue #2055 · GeekyAnts/NativeBase · GitHub

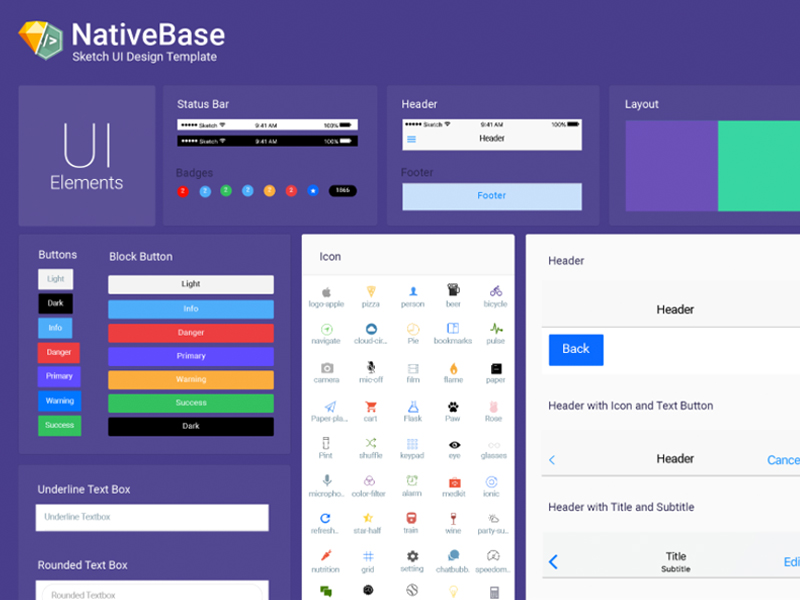
Get a great foundation with NativeBase - React Native Video Tutorial | LinkedIn Learning, formerly Lynda.com

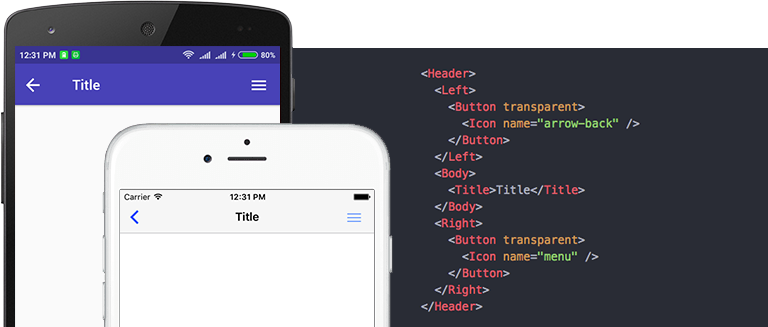
Native Base - The components placed in the Header are not vertically centered react-native - Stack Overflow